 О юзабилити сказано много. Ещё больше пены, за которой прячется суть. Победные реляции о повышении конверсии на 100-300-500% у меня просто вызывают аллергию.
О юзабилити сказано много. Ещё больше пены, за которой прячется суть. Победные реляции о повышении конверсии на 100-300-500% у меня просто вызывают аллергию.
За счёт чего? Убрали 60% полей из формы кредитной заявки. Но причём тут юзабилити, если это бизнес-решение, а не изыски информационного дизайна? Если банк стал использовать новый алгоритм скоринга и теперь может оценить клиента по меньшему числу критических переменных, какое это отношение имеет к дизайну формы? Попробуйте уговорить банк выдавать кредиты только по ФИО — и конверсия формы будет стремиться к 100%!
Вот и опять, решая практическую задачу наткнулся на интересный результат. Кто бы мог подумать, что не просто набившие оскомину цвет или размер, но даже отсутствие кнопки Купить в видимой части экрана никак не влияет на конверсию.
Проблема
После редизайна сайта произошло значительное снижение конверсии.
Как пришли к такому выводу? Конверсия снизилась одновременно по всем каналам привлечения аудитории, включая органический поиск — наиболее «естественный» канал, практически не зависящий от волюнтаризма рекламщика. Кроме того, снижение конверсии произошло именно по тем разделам сайта, которые подверглись редизайну — Главная страница, Каталог товаров, Товарные карточки. Влияние остальных (дополнительных) разделов на заказы осталось на прежнем уровне.
Гипотеза
Для оптимизации выбрано слишком большое разрешение.
Первое, что бросилось в глаза — это переход от 1024 на 1300 пикселов по горизонтали в качестве минимального разрешения. В результате на более низких разрешениях кнопки Добавить в корзину и Купить оказались вообще за пределами дефолтной области просмотра и чтобы их увидеть, приходилось делать горизонтальный скроллинг, который менее заметен для посетителя, чем вертикальный.
Казалось, что такое кощунственное отношение к трети посетителей сайта неминуемо должно было сказаться на его конверсии. Особенно если вспомнить о бурной суете вокруг вокруг цветов этих кнопок, их размеров и расположения в многочисленных исследованиях типа «Пять способов увеличить конверсию лендинга».
Результат
Гипотеза отклонена, разрешение никак не влияет на конверсию.
На первый взгляд получился весьма неожиданный результат.
Решение
Рассмотрим теперь, как же этот результат был получен.
Отвлечение по ходу… Давно я не заглядывал в Screen Resolution. Первое, что поразило, так это обилие значений — аж 5816! Мне не удалось объяснение такому разнообразию, когда десятки разрешений отличаются буквально на один пиксел. Если бы GA демонстрировала размер видимой области (viewportSize), то было бы понятнее. Но в отчётах доступен только Screen Resolution.
Конечно, для существа нашего анализа это не важно. Важно, что происходит с теми посетителями, у кого разрешение больше или меньше пороговых 1300 px.
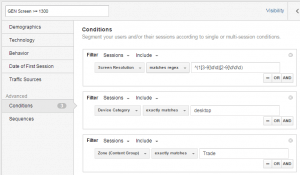
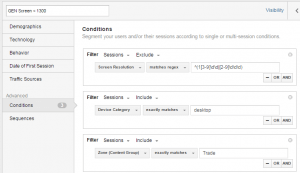
Для сегментирования посетителей по этому признаку будем использовать два пользовательских сегмента со следующими настройками:
| GEN Screen >= 1300 | GEN Screen < 1300 |
 |
 |
где
- первый фильтр — это выбор соответствующего разрешения по горизонтали;
- второй фильтр — отбор только настольных компьютеров (для мобильных и планшетов на сайте реализована отдельная версия);
- третий фильтр — ограничивает сегмент посетителями непосредственно интернет-магазина (чтобы не размазывать оценки второстепенными разделами).
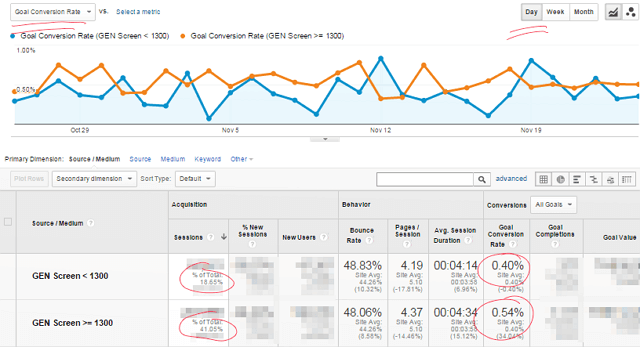
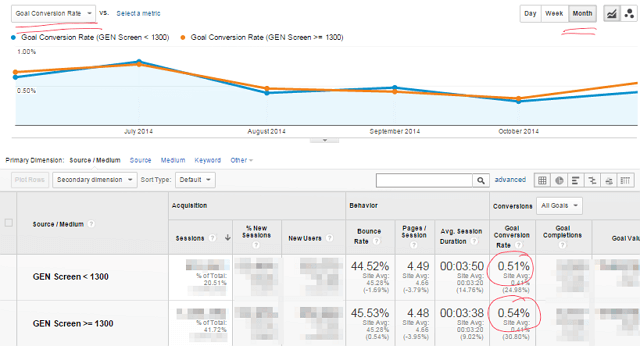
Смотрим коэффициент конверсии за последний месяц

Конверсия сайта за последний месяц
Вроде да — разрешение достаточно сильно влияет на конверсию (25…30%). И статистика достаточно представительна — десятки тыс. сессий, сотни заказов. Можно требовать казни дизайнера и обструкции всех, кто стоял за переходом на 1300?
Рано! Остальные поведенческие характеристики изменились не так сильно. И это подозрительно. Посмотрим статистику за бо́льший период.

Конверсия сайта за полгода
И вот тут нас ждёт сюрприз. Оказалось, что месячные колебания на протяжении полугода нивелируются и конверсия за этот период практически не отличается для разрешений меньших или бо́льших порогового значения.
В заключение
А как же великие и могучие UI/UX? Получается, что можно сделать белую кнопку на белом фоне и белой надписью Купить — и всё равно посетитель, который хочет купить, её отыщет!
Ситуация, конечно же, утрированная, но она отчётливо подтверждает точку зрения о явном преувеличении возможностей UI/UX. Шум вокруг UI/UX-движения сильно напоминает «пузырь». Чем успешно пользуются недобросовестные (или неквалифицированные) аналитики ради облапошивания клиентов.
См. отлично аргументированное мнение по этому поводу: Bryan Eisenberg. Does Usability Actually Sell Anything?
Возможно, такое пренебрежение к экранному разрешению происходит не на всех типах сайтов. Рассматриваемый сайт — монобрендовый. И тот, кто хочет купить продукцию именно этого бренда, видимо готов смириться с ухабистой дорогой на пути к своей цели.
Это ещё раз подтверждает, что сравнивать разные сайты по конверсии — гиблое дело, а повышение юзабилити — далеко не главный способ оптимизации конверсии. Дело не в ней, а в том, ЧТО вы предлагаете и НАСКОЛЬКО ваше бизнес-предложение согласовано с запросами аудитории.
Вернёмся к нашим баранам. Какое же разрешение тогда выбирать для оптимизации? Любое? Вряд ли. Любое разумное — да!
Но чтобы с цифрами подтвердить эту гипотезу нужно прогнать сайт на всех возможных разрешениях. А такой эксперимент вряд ли можно осуществить на практике.
P.S. Кто-нибудь может повторить эксперимент на своих сайтах? Очень было бы интересно узнать, насколько исследуемая гипотеза справедлива для других проектов.